| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 리엑트
- 프론트 엔드
- Spring
- 비전공자
- Redux
- 개발
- 코딩
- spring boot
- 스타트업
- 자바
- 스프링
- 풀스택 개발자
- ffmpeg
- expo
- react-native
- 프론트엔드
- 국비 지원
- react native
- 백엔드
- 리엑트 네이티브
- 풀스택
- 국비지원
- react
- 상태관리
- 비전공
- Java
- 스프링 부트
- 클론코딩
- 인스타그램
- 개발자
- Today
- Total
오티스의개발일기
[REACT NATIVE] Redux-Saga 프로젝트 시작하기 -git첨부- 본문

다음글 >
2022.12.21 - [개발/react-native] - [REDUX] Redux Toolkit 사용해보기 + 로그인 버튼 Client 단부터 reducer 까지
[REDUX] Redux Toolkit 사용해보기 + 로그인 버튼 Client 단부터 reducer 까지
< 이전글 2022.12.21 - [개발/react-native] - [REACT NATIVE] Redux-Saga 프로젝트 시작하기 [REACT NATIVE] Redux-Saga 프로젝트 시작하기 < 이전글 2022.12.20 - [개발/react-native] - [REACT NATIVE] IMMER 사용하기 + REDUX 추가설명
otis.tistory.com
< 이전글
2022.12.20 - [개발/react-native] - [REACT NATIVE] IMMER 사용하기 + REDUX 추가설명
[REACT NATIVE] IMMER 사용하기 + REDUX 추가설명
< 이전글 2022.12.20 - [개발/react-native] - [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 저번글에서 react native
otis.tistory.com
react-native
redux를 처음 시작하는사람은 이전글을 참고바란다.
2022.12.19 - [개발/react-native] - [REACT NATIVE] REDUX 적용하기 + 폴더 구조 + 깃허브 참조
[REACT NATIVE] REDUX 적용하기 + 폴더 구조 + 깃허브 참조
다음글 > 2022.12.20 - [개발/react-native] - [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 저번글에서 react native
otis.tistory.com
오늘은 드디어 saga를 사용해볼것이다,
일단 npm 으로 saga를 다운로드 받아주자
npm install redux-saga

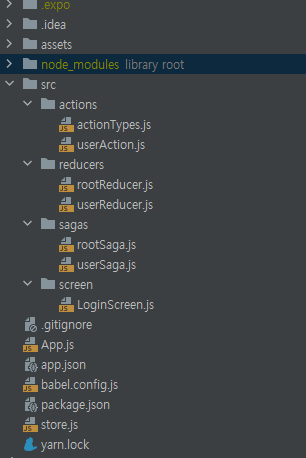
폴더 구조는
src
- action
- reducer
- sagas
- screen
으로 되어있다.
시작하기에 앞서 redux-saga의 함수들의 용어를 설명해보겠다.
delay
설정된 시간 이후에 resolve하는 Promise객체를 리턴한다.
예시: delay(1000)
→ 1초 기다리기
put
특정 액션을 dispatch하도록 한다.
예시: put({type: 'INCREMENT]})
→INCREAMENT action을 dispatch한다.
takeEvery
들어오는 모든 액션에 대해 특정 작업을 처리해 준다.
예시: takeEvery(INCREASE_ASYNC, increaseSaga)
→들어오는 모든 INCREASE_ASYNC액션에 대해 increaseSaga 함수 실행
takeLatest
기존에 진행 중이던 작업이 있다면 취소 처리하고 가장 마지막으로 실행된 작업만 수행한다.
예시: takeLatest(DECREASE_ASYNC, decreaseSaga)
→DECREASE_ASYNC액션에 대해서 기존에 진행 중이던 작업이 있다면 취소 처리하고 가장 마지막으로 실행된 작업에 대해서만 decreaseSaga함수를 실행한다.
call
함수의 첫 번째 파라미터는 함수, 나머지 파라미터는 해당 함수에 넣을 인수이다.
예시: call(delay, 1000)
→delay(1000)함수를 call함수를 사용해서 이렇게 쓸 수도 있다.
call과 put의 다른 점은 put은 스토어에 인자로 들어온 action을 dispatch하고, call인 경우에는 주어진 함수를 실행하게 되는 것이다.
all
all함수를 사용해서 제너레이터 함수를 배열의 형태로 인자로 넣어주면, 제너레이터 함수들이 병행적으로 동시에 실행되고, 전부 resolve될때까지 기다린다. Promise.all과 비슷하다고 보면된다.
예시: yield all([testSaga1(), testSaga2()])
→ testSaga1()과 testSaga2()가 동시에 실행되고, 모두 resolve될 때까지 기다린다.
일단 sagas라는 폴더를 만들어주고
아래보이는
rootSaga.js 와 userSaga.js 를 만들어 주자.
/src/sagas/userSaga
import {all, call} from 'redux-saga/effects'
import userSaga from './userSaga'
export default function* rootSaga() {
yield all ([
call(userSaga)
])
}
부모사가로서 한곳에 saga 들을 묶어주는곳이다.
/src/sagas/userSaga.js
import {all, fork, takeLatest,call,put, take} from 'redux-saga/effects';
import {logInRequest} from "../actions/userAction";
import {USER_ACTION_TYPE} from "../actions/actionTypes";
import axios from 'axios'
const loginApi = (params) =>
axios
.post("http://localhost:8088/api/common/getEditorList", params)
.then(response => response.data.data.content[0])
.catch(err => {
throw err;
});
function* login() { //
try {
let params = {}
params['productionRangeKeywordList'] = []
params['searchKeyword'] = ''
params['currentPage'] = 0
params['limit'] = 9
params['orderBy'] = 'regDate'
const user = yield call(loginApi, params); // call = function 호출
// 로그인이 실행되고 user에 값이 들어올때까지 기다린다.
console.log(user)
yield put({ // put == dispatch
type: USER_ACTION_TYPE.USER_LOG_IN_SUCCESS, user
})
// 성공하면 성공타입을 put = dispatch에 넣는다
} catch (e) {
console.error(e);
yield put ({
type: USER_ACTION_TYPE.USER_LOG_IN_FAILURE
})
}
}
function* watchLogin() { // 항상 USER_ACTION_TYPE.USER_LOG_IN_REQUEST로 들어오는 action을 감시하고있다가
// 감지되면 login을 실행시킨다.
yield takeLatest(USER_ACTION_TYPE.USER_LOG_IN_REQUEST, login)
}
export default function* userSaga () {
yield all([
fork(watchLogin), // watchlogin을 등록
])
}여기서 주의해야할점은
loginApi 함수 형태이다.
저렇게 해야지 response 가 자동으로 return 된다.
그전 api 작성했을때 처럼
return response.data.data
이런식으로하면 데이터가
const user = yield call(loginApi, params);
user에 담기지않고 undefined 만 뜬다....
그리고 loginApi 에 파라미터를 넘겨주고 싶으면
call(함수, 파라미터)
이런식으로 작성하면 알아서 그 함수의 매게변수로 들어가게된다.
여기서 나오는 put은 dispatch라 생각하면 편하다.
나머지 action과 clitent 부분은 크게 다른부분이 없어
깃허브를 올려놓을테니 보고 확인바란다.
https://github.com/1domybest/react-native-redux-saga-.git
GitHub - 1domybest/react-native-redux-saga-: redux saga 사용하는 방법
redux saga 사용하는 방법. Contribute to 1domybest/react-native-redux-saga- development by creating an account on GitHub.
github.com
다음시간에는 redux-toolkit 에대해 포스팅해보겠다.
'개발 > react-native' 카테고리의 다른 글
| [REACT NATIVE] 리엑트 네이티브 인스타그램 클론 코딩 (1) 계획 및 프로젝트 네비게이션 생성 및 홈 화면 구현 -git 참조- (0) | 2022.12.22 |
|---|---|
| [REDUX] Redux Toolkit 사용해보기 + 로그인 버튼 Client 단부터 reducer 까지 -git첨부- (0) | 2022.12.21 |
| [REACT NATIVE] IMMER 사용하기 + REDUX 추가설명 -git첨부- (0) | 2022.12.20 |
| [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 (0) | 2022.12.20 |
| [REACT NATIVE] REDUX 적용하기 + 폴더 구조 -git첨부- (0) | 2022.12.19 |




