| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react-native
- react native
- 스프링
- 서버 개발자
- 백엔드
- 개발자
- 서버 배포
- 스프링 부트
- 스타트업
- 코딩
- 클론코딩
- 리엑트
- docker
- 풀스택
- Java
- 프론트 엔드
- 자바
- 비전공자
- SQL
- JPA
- Spring
- react
- 무중단 배포
- Redux
- 국비지원
- github actions
- 개발
- 프론트엔드
- spring boot
- 리엑트 네이티브
- Today
- Total
목록국비지원 (12)
오티스의개발일기
 [REACT-NATIVE] ffmpeg 사용하여 받은 오디오를 wave 형식으로 클라이언트에 보여주기
[REACT-NATIVE] ffmpeg 사용하여 받은 오디오를 wave 형식으로 클라이언트에 보여주기
< 이전글 2023.01.19 - [개발/FFmpeg] - [FFMPEG] ffmpeg-kit-react-native FFprobeKit 화가나서 존재하는 모든 함수 뽀개기... [FFMPEG] ffmpeg-kit-react-native FFprobeKit 화가나서 존재하는 모든 함수 뽀개기... ++ 업데이트 ++ 예상대로 커맨드가 문제가있었다 바로앞에 -v quiet 을 넣으면 조용하다는 의미로 필요없는 데이터는 출력되지않는다.... 결과를 보도록하겠다 👇👇👇👇코드👇👇👇👇 static get otis.tistory.com 저번 시간에 받은 오디오 정보를 가지오 오늘은 wave 형식을 만들어 사용자에게 보여주는 작업을 할것이다. 기본적으로 FFprobeKit 을 사용하여 정보를 가져온후 받은 정보는 s..
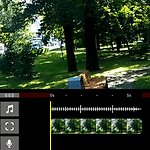
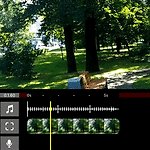
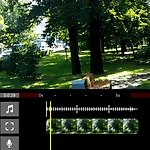
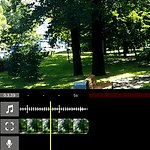
 [REACT-NATIVE] ffmpeg 를 활용하여 받아온 비디오 react-native 에서 컨트롤하고 정보 보여주기
[REACT-NATIVE] ffmpeg 를 활용하여 받아온 비디오 react-native 에서 컨트롤하고 정보 보여주기
< 이전글 2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완료 [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format < 이전글 2023.01.15 - [개발/FFmpeg] - [FFMPEG] FFmpeg Commands 알아보..
 [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완료
[FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완료
2023.01.16 - [개발/react-native] - [REACT-NATIVE] ffmpeg 를 활용하여 받아온 비디오 react..
 useEffect must not return anything besides a function, which is used for clean-up. 에러 해결
useEffect must not return anything besides a function, which is used for clean-up. 에러 해결
에러내용 LOG Running "baund" with {"rootTag":291,"initialProps":{}} ERROR Warning: useEffect must not return anything besides a function, which is used for clean-up. It looks like you wrote useEffect(async () => ...) or returned a Promise. Instead, write the async function inside your effect and call it immediately: useEffect(() => { async function fetchData() { // You can await here const response ..
 [REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드
[REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 < 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! { const dispatch = useDispatch(); console.log(props) const [preVie..
 [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
[REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
2023.01.04 - [개발/react-native] - [REA..
 [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기!
[REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기!
2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여..
 [REACT NATIVE] 인스타그램 클론 코딩 (12) AsyncStorage 를 사용하여 jwt 토큰 저장하기
[REACT NATIVE] 인스타그램 클론 코딩 (12) AsyncStorage 를 사용하여 jwt 토큰 저장하기
2023.01.01 - [개발/react-native] - [REACT NATIVE] ..
 [SPRING BOOT] 리엑트 네이티브 인스타그램 클론 코딩 (10) 백엔드 회원가입 api 만들기 -git 첨부-
[SPRING BOOT] 리엑트 네이티브 인스타그램 클론 코딩 (10) 백엔드 회원가입 api 만들기 -git 첨부-
2022.12.31 - [개발/spring boot] - [SPRING BOOT] 리엑트 네이티브 인스타그램 클론 코딩 (11) JWT 를 사용..
 [REACT NATIVE] 리엑트 네이티브 인스타그램 클론 코딩 (9) 구글 로그인후 데이터베이스에 저장하기 + 예외 처리를 통한 비동기 처리 -git 참조-
[REACT NATIVE] 리엑트 네이티브 인스타그램 클론 코딩 (9) 구글 로그인후 데이터베이스에 저장하기 + 예외 처리를 통한 비동기 처리 -git 참조-
< 이전글 2022.12.29 - [개발/spring boot] - [SPRING BOOT + REACT-NATIVE] (8) jpaQueryFactory 와 queryDsl 를 사용하여 이메일 중복확인 기능 만들기 -git 첨부 - [SPRING BOOT + REACT-NATIVE] (8) jpaQueryFactory 와 queryDsl 를 사용하여 이메일 중복확인 기능 만들기 -git 첨 < 이전글 2022.12.29 - [개발/spring boot] - [SPRING BOOT + REACT-NATIVE] jpaRepository 를 사용하여 유저 데이터베이스에 저장하기 [SPRING BOOT + REACT-NATIVE] jpaRepository 를 사용하여 유저 데이터베이스에 저장하기 오 otis...
