| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- ffmpeg
- react
- 프론트 엔드
- Redux
- 자바
- 리엑트
- 스프링
- react-native
- Spring
- 스타트업
- 풀스택 개발자
- 인스타그램
- 국비지원
- 스프링 부트
- 코딩
- spring boot
- 국비 지원
- 프론트엔드
- 비전공
- 풀스택
- react native
- 비전공자
- 개발자
- expo
- 개발
- 클론코딩
- 백엔드
- 리엑트 네이티브
- 상태관리
- Java
- Today
- Total
오티스의개발일기
[SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (4) 풀스택 spring boot로 api 만들기 프로잭트 시작 -git 참조- 본문
[SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (4) 풀스택 spring boot로 api 만들기 프로잭트 시작 -git 참조-
안되면 될때까지.. 2022. 12. 27. 16:32
< 이전글
[REACT NATIVE] 리엑트 네이티브 인스타그램 클론 코딩 (3) 구글 로그인구현 및 급 react-native-cli 로 급
< 이전글 2022.12.25 - [에러 모음/react-native] - [REACT NATIVE] 리엑트 네이티브 인스타그램 클론 코딩 (2) Formik + yub 을 사용하여 인스타 그램 로그인폼 구현하기 -git 참조- [REACT NATIVE] 리엑트 네이티브 인
otis.tistory.com
다음글 >
[SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (5) spring boot 유저 도메인과 컨트롤러 만들기
오늘은 api의 컨트롤러 부분을 만들것이다 만들 파일을 밑에 나열해보겠다 1.User : 엔티티 2.CMRespDTO : api 통신시 사용할 response 용 dto 3.RequestUserRegisterDto : 요청받은 데이터 dto 4. UserController.java : 컨
otis.tistory.com
오늘은 로그인 폼이끝났으니 spring boot 를 사용하여
백엔드를 설계해볼거다
이번 프로잭트는 JPA 와 MYSQL을 사용할것이다.
프로잭트를 만들어보자
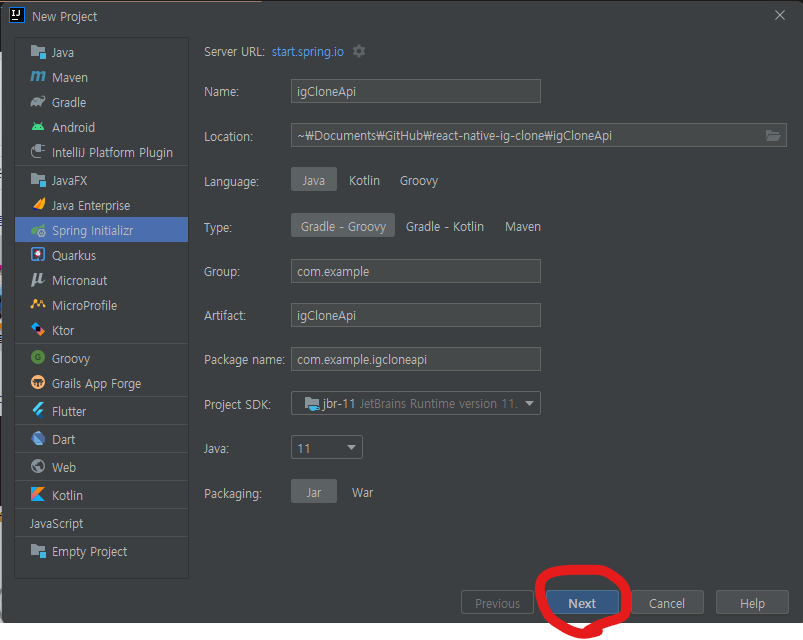
# 0. 프로잭트 생성


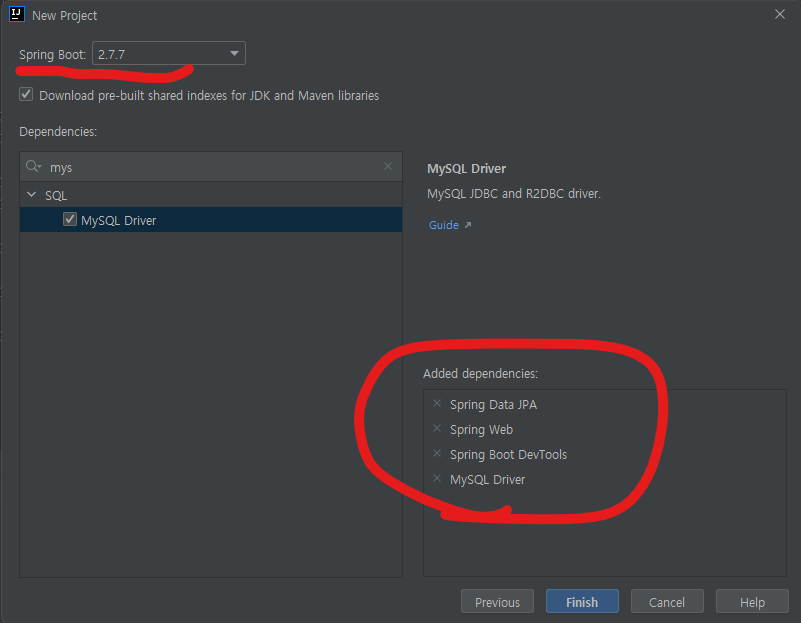
일단 jpa, mysql, web, lombok 을 설치하고 나머지 필요한 모듈들은 추후에 설치하도록하겠다
그리고 상단에 스프링부트 버전은 2.7.7 혹은 snapshot 버전은 피하도록하자

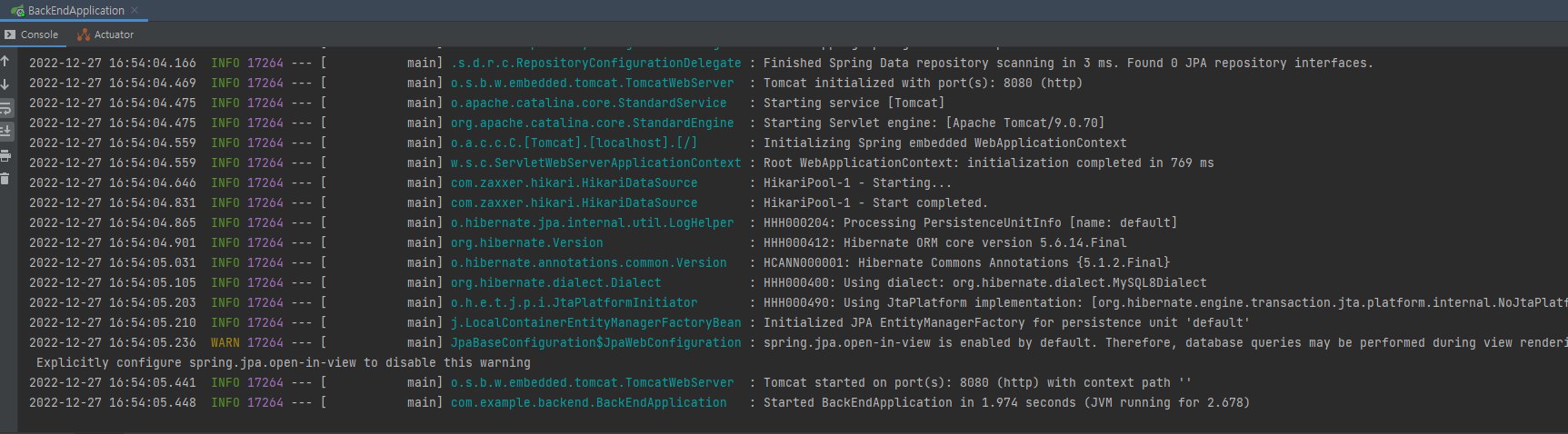
성공한 모습을 볼수있다.
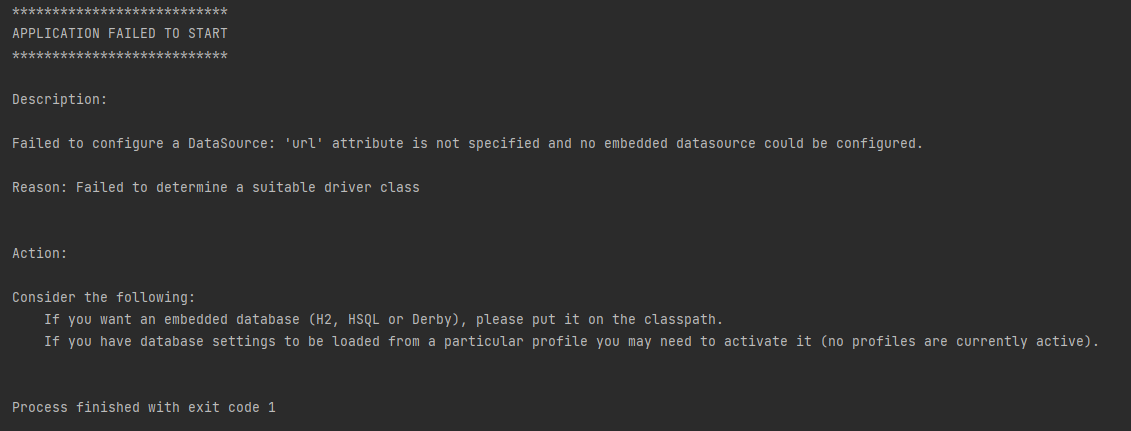
상단에 BanEndApplication을 눌러 실행을 시켜보


이런 오류가 뜬다
그이유는 mysql 모듈을 받고 설정을 안해놨기 때문이다.
당황하지말고 mysql 을 설정하러 가보자
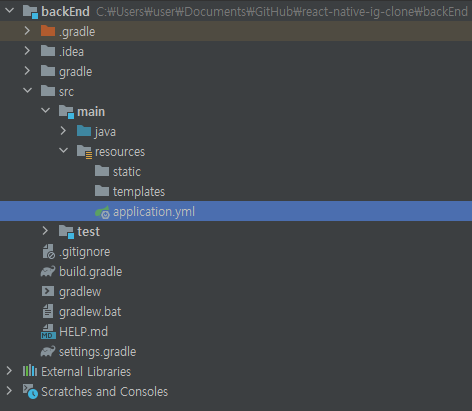
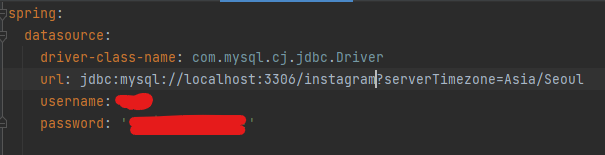
일단 application.properties 파일을 -> application.yml 로 바꿀것이다.
이건 개인차이지만 본인은 yml이 더 편하다.

이제 application.yaml 파일을 작성해보자

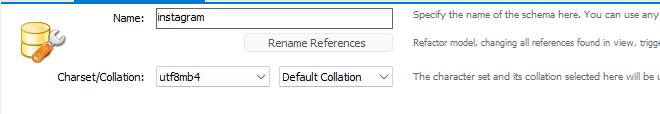
이것을 작성하고 mysql workbench로 돌아가 shema를 만들자

Apply를 누르고 창이뜨면 한번더 Apply를 누르면 끝이난다.
다시 프로잭트로 돌아와 실행시키면 정상적으로 동작하는걸 볼수있다.

현재 포트는 8080 으로 돌아가고있고 따로 변경은 안하고 진행하도록 하겠다.
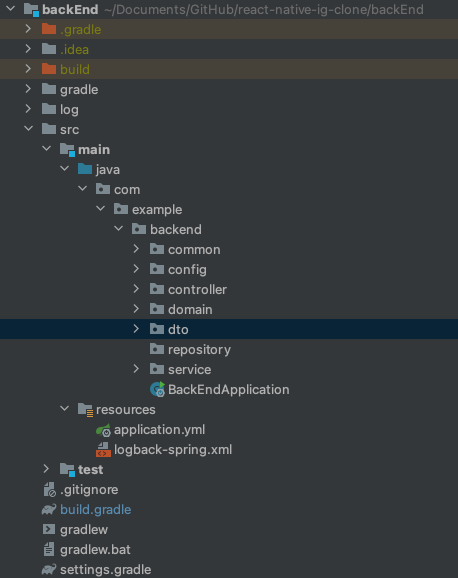
이제 폴더 구조를 잡아보자
지금부터 만들 폴더가 좀 많은데
대략적으로 설명하겠다
config - 설정파일
common - aop, exception, handler 등과 같은 파일들이 들어갈예정이다.
controller - 컨트롤러
service - 비지니스 로직
repository - db 저장시 사용
domain - entity가 들어가있는 폴더
dto - 데이터를 넣거나 뺄때 틀을 만들어 뺀다고 생각하면 쉽다

폴더 구조이다
대략 이런식으로 생겼고
지금부터 할게많다
일단 api를 사용했을때 CMRespDto 라는것을 만들어 항상 같은 형식으로 데이터를 내보낼수있도록 dto를 만들것이고
JpaRepository 와 QuerydslRepositorySupport 를 사용할것이다
이것을 만들려면 config 파일과 그레들 파일을 수정을 해줘야한다.
그리고 CustomException 과 aop를 만들어 log창을 찍을 설정을 해줄것이다
정리해보자
1. domain
2. Controller
3. aop
4. CustomException
5. QuerydslRepositorySupport & JpaRepository
순서는 이런식으로 진행될것이다.
할것이너무많아
하나하나 포스팅할예정이다
오늘은 이렇게 프로잭트를 생성했고 다음시간에는 domain을 생성하는 포스팅에서 찾아볼것이다.
마지막으로 원래있던 react-native-ig-clone 폴더를 frontEnd 라는 폴더에 넣고 오늘 포스팅한 폴더는 backEnd폴더에 올려서 푸시해놓았다.
https://github.com/1domybest/react-native-ig-clone.git
GitHub - 1domybest/react-native-ig-clone
Contribute to 1domybest/react-native-ig-clone development by creating an account on GitHub.
github.com
다음글 >
[SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (5) spring boot 유저 도메인과 컨트롤러 만들기 -git
< 이전글 2022.12.27 - [개발/spring boot] - [SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (4) 풀스택 spring boot로 api 만들기 프로잭트 시작 [SPRING BOOT + REACT NATIVE] 인스타그램 클론 만들기 (4) 풀스택 spring
otis.tistory.com




