| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발
- docker
- 코딩
- 백엔드
- 프론트엔드
- 클론코딩
- 자바
- 리엑트 네이티브
- Java
- 프론트 엔드
- Spring
- 비전공자
- react-native
- 스프링 부트
- 스프링
- react native
- SQL
- 리엑트
- react
- 풀스택
- github actions
- 국비지원
- 서버 배포
- spring boot
- Redux
- 스타트업
- JPA
- 서버 개발자
- 무중단 배포
- 개발자
- Today
- Total
오티스의개발일기
[REACT NATIVE] 프로젝트 시작하기 본문
다음글 >
2022.12.18 - [개발/react-native] - [REDUX] 에대해서
[REDUX] 에대해서
다음글 > 2022.12.19 - [개발/react-native] - [REACT NATIVE] REDUX 적용하기 + 폴더 구조 + 깃허브 참조 < 이전글 2022.12.18 - [개발/react-native] - [REACT NATIVE] 프로젝트 시작하기 글을 시작하기에 앞서 본인은 vue.js
otis.tistory.com
1. 리엑트 네이티브 VS Expo
두개에 대한 정보는 구글에 많음으로 간단하게 정리해보겠다
내가 느낀점을 적어보겠다
1. React-Native CLI
장점
- 자유도가 높아 각각의 android 와 ios 의 기능을 사용할수있다
- 빌드의 제어가 가능하다
단점
- 첫 프로젝트 설정이 expo에 비해 까다롭다
- 러닝커브가 높다
- android studio 와 swfit 를 다운로드 받아야 에뮬레이터 작동이 가능하다.
- swift 를 사용하려면 맥을 사용해야함으로 돈이 많이든다
사용해야 하는 상황
- 성능이 뛰어난 어플리케이션을 사용해야할때
- 본인이 네이티브 언어를 해본경험이 있을
- 네이티브 기능을 많이 필요로 하는 어플을 만들때
2. Expo CLI
장점
- 러닝커브가 적다
- 프로잭트 시작이 매우 쉽다.
- 윈도우로 아이폰 안드로이드폰 둘다 개발이 가능하다
단점
- 네이티브 기능이 사용이 가능하지만 미리 제작된것만 사용이 가능하다. (예를들어 android 혹은 ios 에 새로운 기능이 생기고 expo 에 업데이트가 되지않았다면 사용이 불가)
- 빌드 시간 10분 ~ 30 분 정도 걸린다고한다.
- 링크가 필요한 모국어로 된 패키지는 사용할 수 없다.
- 테스트 중에는 Expo 클라이언트에서 모든 것이 잘 작동하지만 독립 실행형 앱에서는 특정 문제가 발생할 수 있다.
본인은 expo 를 사용할것이다.
- 시작하기전 설치해야할것들 -
- node js (본인은 v18.12.1 을 사용하고있다.)
1. cmd 창을 열고 npm으로 expo-cli 를 설치한다. (글로벌로 설치해야 다른 프로젝트 시작했을때 설치할필요가 없다.)
npm install --global expo-cli
expo-cli 설치 완료된 모습
설치가 완료되었으면 자신이 원하는 폴더 경로로 이동한다
cd 자신이 원하는 폴더 경로
예) cd C:\Users\USER\Documents\GitHub\test
설치가 완료된다면 Expo 프로젝트를 새로 생성한다.
expo init [프로젝트 이름]
expo init 자신이 원하는 프로젝트 이름
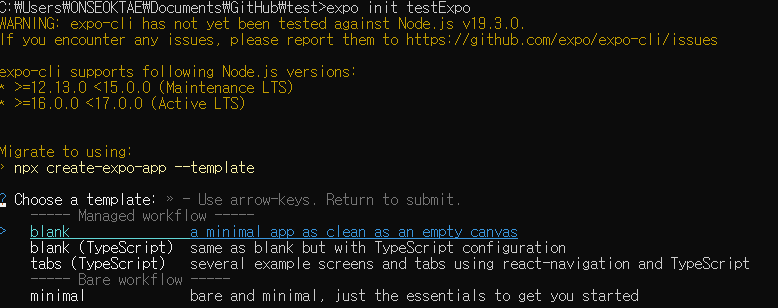
expo init testExpo
첫번째 blank 선택
여기서 첫번째 blank 를 선택한다

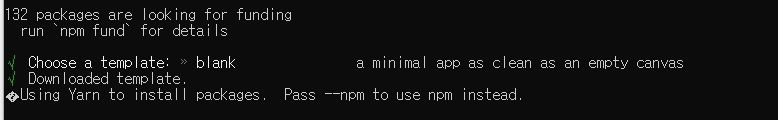
설치되고있는 모습

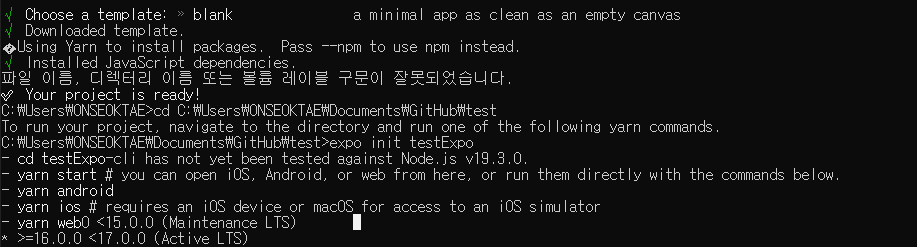
파일 이름, 디렉터리 이름 또는 볼륨 레이블 구문이 잘못되었습니다.
이런에러가 뜬다면
실행하려는 폴더 경로안에 한글 경로가 있는지 확인해보자.
예) C:\Users\Documents\카카오(한글 이름의 폴더)/test
실행에는 별 문제가 없지만 추후에 발생할수있는것을 고려해 최대한 피하는것이 좋다.
설치된 폴더로 이동한다
cd C:\Users\USER\Documents\GitHub\test\testExpo
npm 을 이용해 실행시킨다
npm start
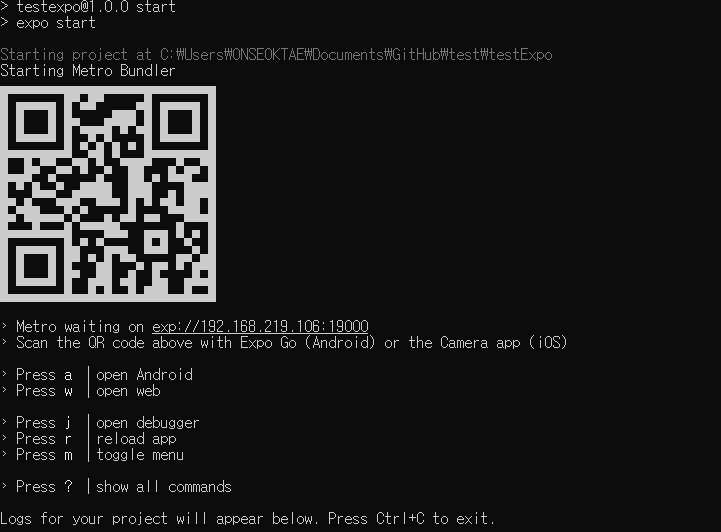
expo를 실행시킨 모습
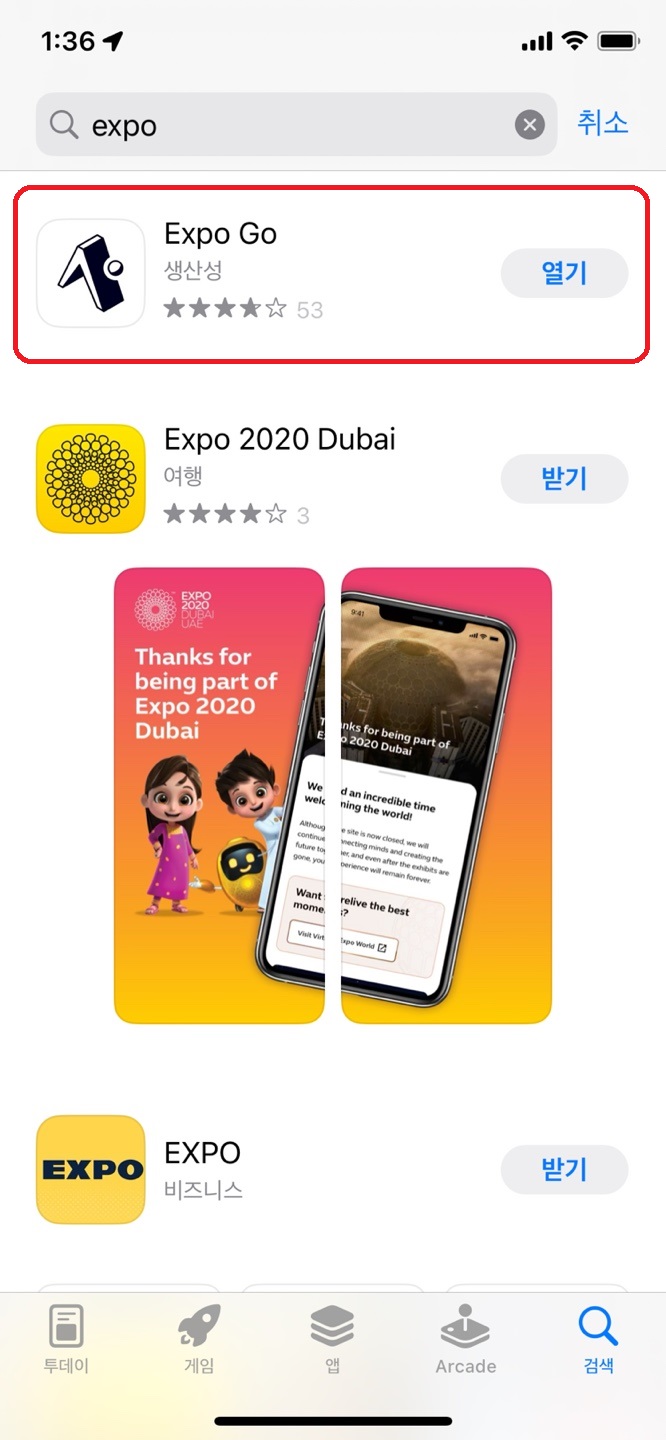
이제 아이폰혹은 안드로이드에서 expo를 다운로드 받는다.

- 안드로이드
안드로이드는 expo 앱에 접속해 qr code 를 켤수있는 버튼이 있다.
그것을 누르고 cmd 창에 뜬 qr코드를 찍으면 된다,
- 아이폰
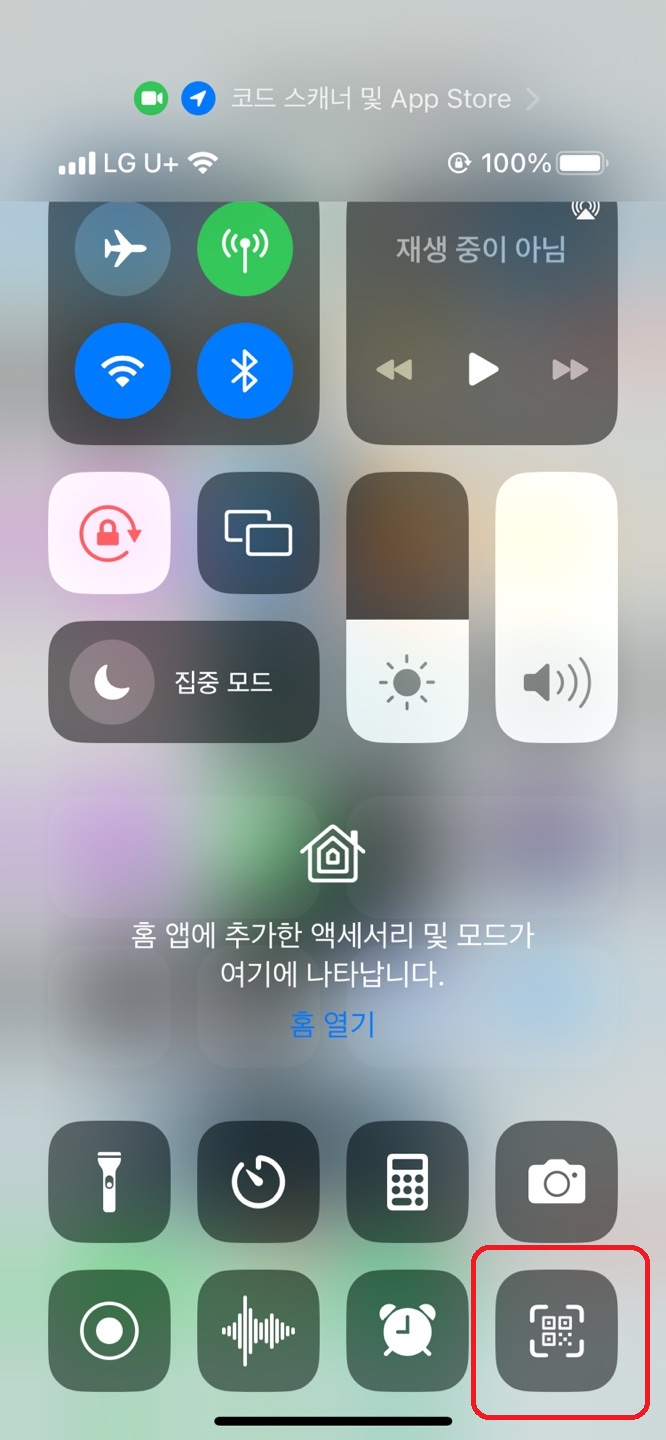
아이폰은 아이폰 자체적으로 있는 qr스캐너를 사용해 qr를 스캔해야 정상 작동한다.
본인은 아이폰을 사용하기에 qr스캐너를 사용했다.

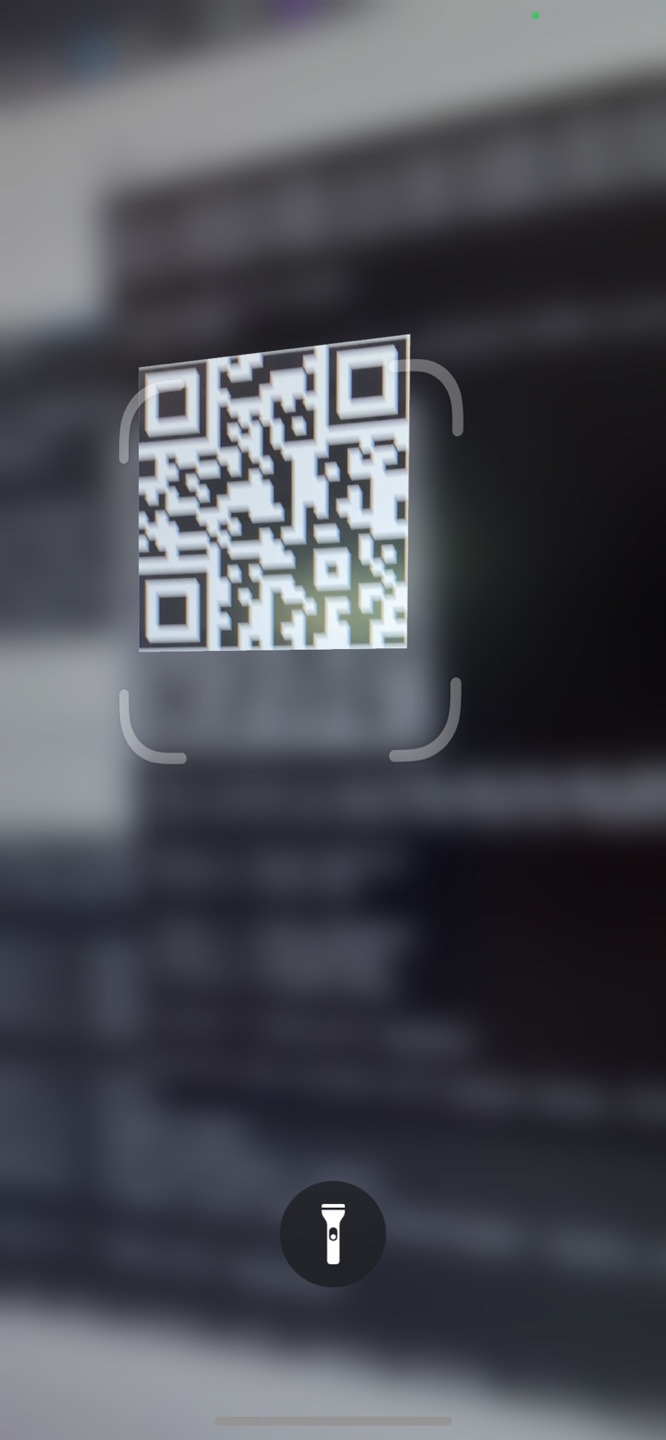
이제 스캐너를 사용하여 cmd에 뜬 qr 코드를 스캔해보자

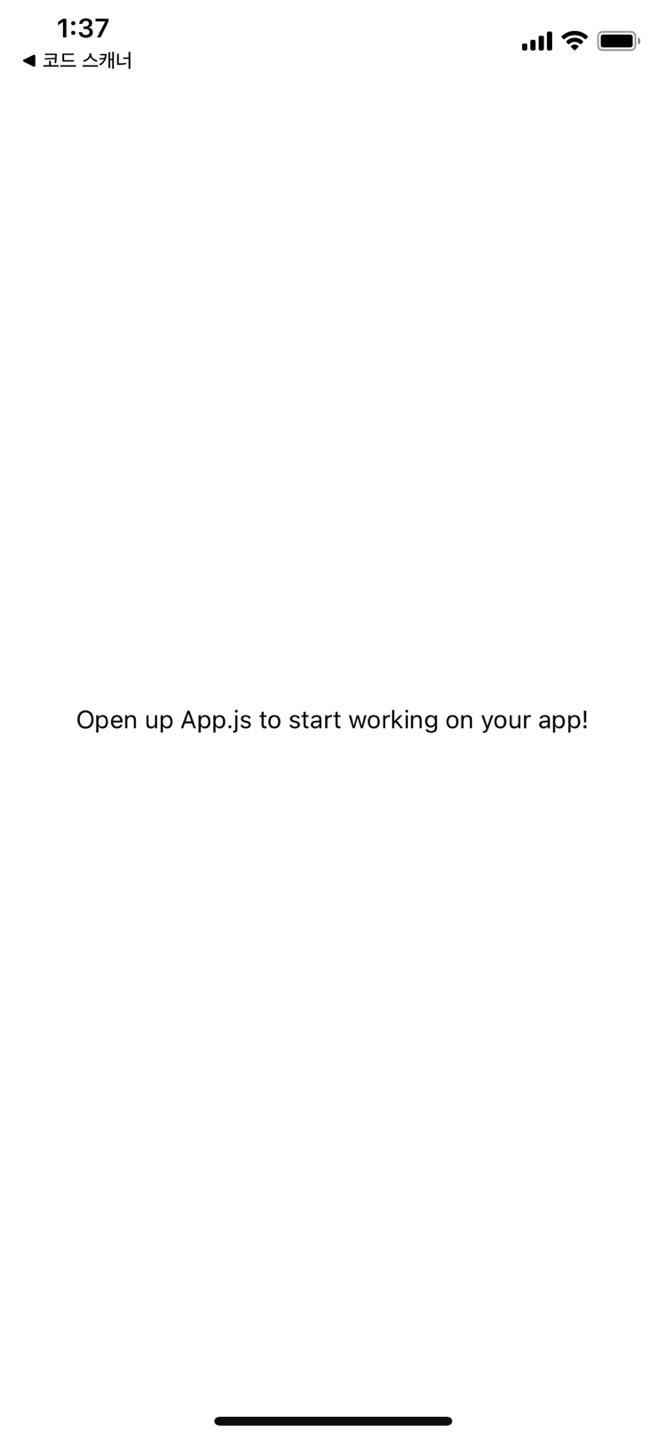
정상적으로 앱이 작동하는것을 확인할수 있다.

이렇게 expo를 사용한 react-native 프로잭트를 세팅하였다.
다음에는 상태관리를 할수있는 redux 에대해 포스팅해보겠다.
'개발 > react-native' 카테고리의 다른 글
| [REACT NATIVE] Redux-Saga 프로젝트 시작하기 -git첨부- (0) | 2022.12.21 |
|---|---|
| [REACT NATIVE] IMMER 사용하기 + REDUX 추가설명 -git첨부- (0) | 2022.12.20 |
| [REACT NATIVE] REDUX 미들웨어 그리고 클라이언트단부터의 로직의 흐름 (0) | 2022.12.20 |
| [REACT NATIVE] REDUX 적용하기 + 폴더 구조 -git첨부- (0) | 2022.12.19 |
| [REDUX] 에대해서 (0) | 2022.12.18 |




