| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 개발자
- 국비 지원
- react
- 국비지원
- react native
- 인스타그램
- spring boot
- 풀스택 개발자
- 프론트 엔드
- ffmpeg
- react-native
- Redux
- 스타트업
- 비전공자
- 클론코딩
- 백엔드
- 개발
- 비전공
- Spring
- 프론트엔드
- 코딩
- 스프링
- 풀스택
- 자바
- expo
- 리엑트 네이티브
- 스프링 부트
- 리엑트
- Java
- 상태관리
- Today
- Total
오티스의개발일기
[REACT-NATIVE] ffmpeg 사용을 위한 Video CurrentTime 조작하기 본문

< 이전글
2023.01.15 - [개발/FFmpeg] - [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치
[FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치
다음글 > 2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완
otis.tistory.com
다음글 >
[FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format
< 이전글 2023.01.15 - [개발/FFmpeg] - [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 다음글 > 2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환
otis.tistory.com
저번시간에는 영상을 비디오와 오디오를 분리시킨후 병합시키는 작업을 진행하였다.
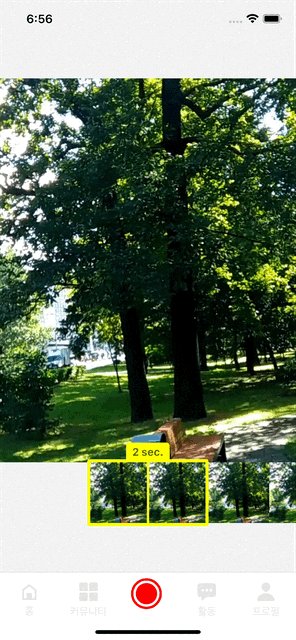
오늘은 저저번 포스팅에 만들었던 ffmpeg을 활용하여 만든 비디오 아랫부분에 추출한 영상의 썸네일을
스크롤했을시 그 스크롤에 해당하는 시간을 비디오에 지정하여 그 지정된 화면을 보여주는 작업을 진행할것이다.
일단 비디오 부분의 태그에 이벤트를 넣고 그것들을 실행할수있는 함수를 만들어 보겠다.
const [currentTime, setCurrentTime] = useState(0);
const handleProgress = (data) => { // <-- 영상이 진행됬을때 현재 영상에대한 정보를 받을수있음
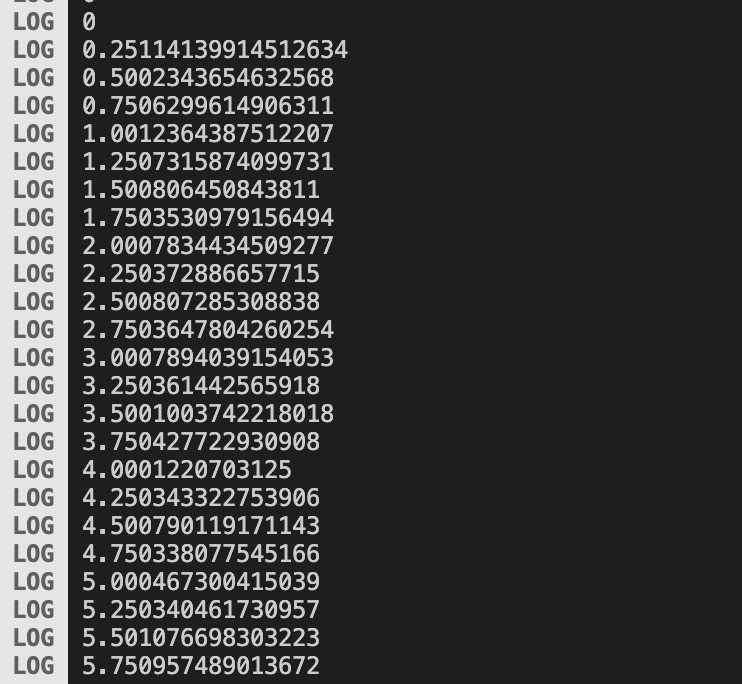
console.log(data.currentTime)
};
<Video
style={styles.video}
resizeMode={'cover'}
source={{uri: selectedVideo.uri}}
repeat={true}
onLoad={handleVideoLoad}
onProgress = {handleProgress} // <-- 영상이 진행됬을때의 이벤트
paused={true}
currentTime={currentTime} // <-- 현재 시간을 지정
onSeek={onSeeking}
/>
이렇게하고 콘솔을 확인해보겠다.

정상적으로 이벤트가 발생하여 원하는 정보를 얻을수있는것을 확인할수있다.
이번에는 하단에있는 ScrollView 를 움직였을시 이벤트를 받아 움직인것의 위치를 받아와
그것을 현재 시간으로 등록해 영상의 위치를 바꾸는 작업을 해보겠다.
const handleScroll = (data) => {
setCurrentTime(Math.ceil(data.nativeEvent.contentOffset.x/(FRAME_WIDTH/2)))
}
<ScrollView
onScroll={handleScroll}
showsHorizontalScrollIndicator={false}
horizontal={true}
style={styles.framesLine}
alwaysBounceHorizontal={true}
scrollEventThrottle={1}>
<View style={styles.prependFrame} />
{frames.map((frame, index) => renderFrame(frame, index))}
<View style={styles.appendFrame} />
</ScrollView>
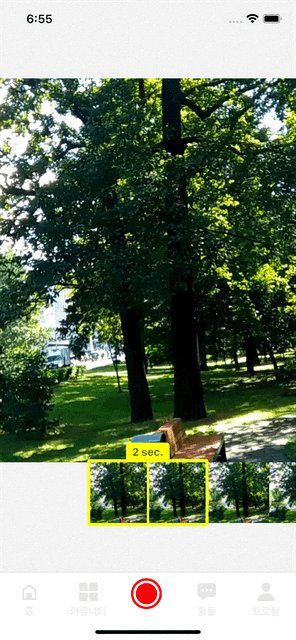
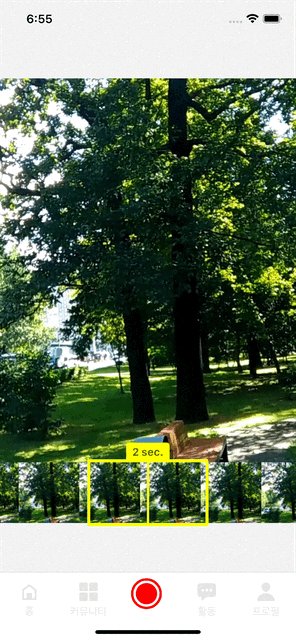
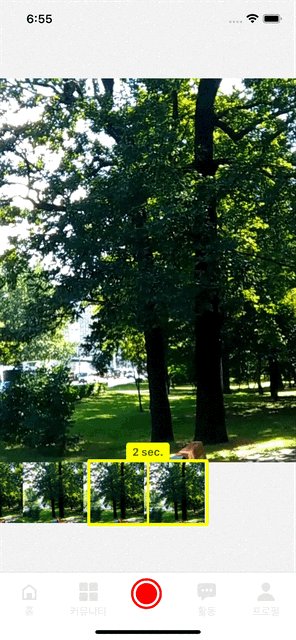
일단 받은 x 의 정보를 현재 한프레임당 크기의 반으로 나눈후 ceil을 통해 반올림을하여 소수점을 제거하는 작업을 한 시간을
현재 비디오의 시간으로 지정하면 우리가 원하는 결과를 얻을수있다.
한번 실행해 보도록하겠다.

정상적으로 동작하는것을 확인할수있다.
이것으로 이번 포스팅을 마치도록 하겠다.
# 깃허브 주소
https://github.com/1domybest/react-native-baund-clone.git
GitHub - 1domybest/react-native-baund-clone
Contribute to 1domybest/react-native-baund-clone development by creating an account on GitHub.
github.com
다음글 >
[FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format
< 이전글 2023.01.15 - [개발/FFmpeg] - [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 다음글 > 2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환
otis.tistory.com




