| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JPA
- 자바
- Redux
- 비전공자
- github actions
- 백엔드
- 개발자
- 클론코딩
- SQL
- react native
- docker
- 프론트 엔드
- 국비지원
- 개발
- 스프링 부트
- 스프링
- 프론트엔드
- react
- 리엑트 네이티브
- 스타트업
- Spring
- spring boot
- 서버 배포
- 무중단 배포
- react-native
- 리엑트
- 풀스택
- 코딩
- 서버 개발자
- Java
- Today
- Total
오티스의개발일기
SwiftUI 에서 사용이 가능한 커스텀 텍스트 필드, 텍스트 뷰 만드는방법 🥰 [코드제공] [SwiftUI, UIKit Custom TextField, SwiftUI, UIKit Custom TextView] 본문
SwiftUI 에서 사용이 가능한 커스텀 텍스트 필드, 텍스트 뷰 만드는방법 🥰 [코드제공] [SwiftUI, UIKit Custom TextField, SwiftUI, UIKit Custom TextView]
안되면 될때까지.. 2024. 12. 19. 12:46
안녕하세요 오늘은 SwiftUI에서 사용할수있는 텍스트 필드와 뷰에 관해 포스팅하려고합니다 ㅎㅎㅎ!
이 매니저를 만들게된 계기는
제가 진행하고있는 프로젝트의 UI베이스는 SwiftUI이고
미니멈 타겟이 14 버전입니다..
그렇기때문에 아무래도 SwiftUI에서 제공해주는 기능들에 제약이 많다보니
디자인에서 나온대로 혹은 내가원하는 데이터를 콜백을 받을수없는 상황이 자주 연출되어서
UIkit를 사용하여 텍스트 필드와 뷰를 제작하고
UIViewRepresentable 를 사용하여 SwiftUI에서 사용할수있게 제작하였습니다.
이 예제에서 사용하는 키보드 매니저에대한 라이브러리도 추가해서 알려드리니 확인하시면 됩니다~
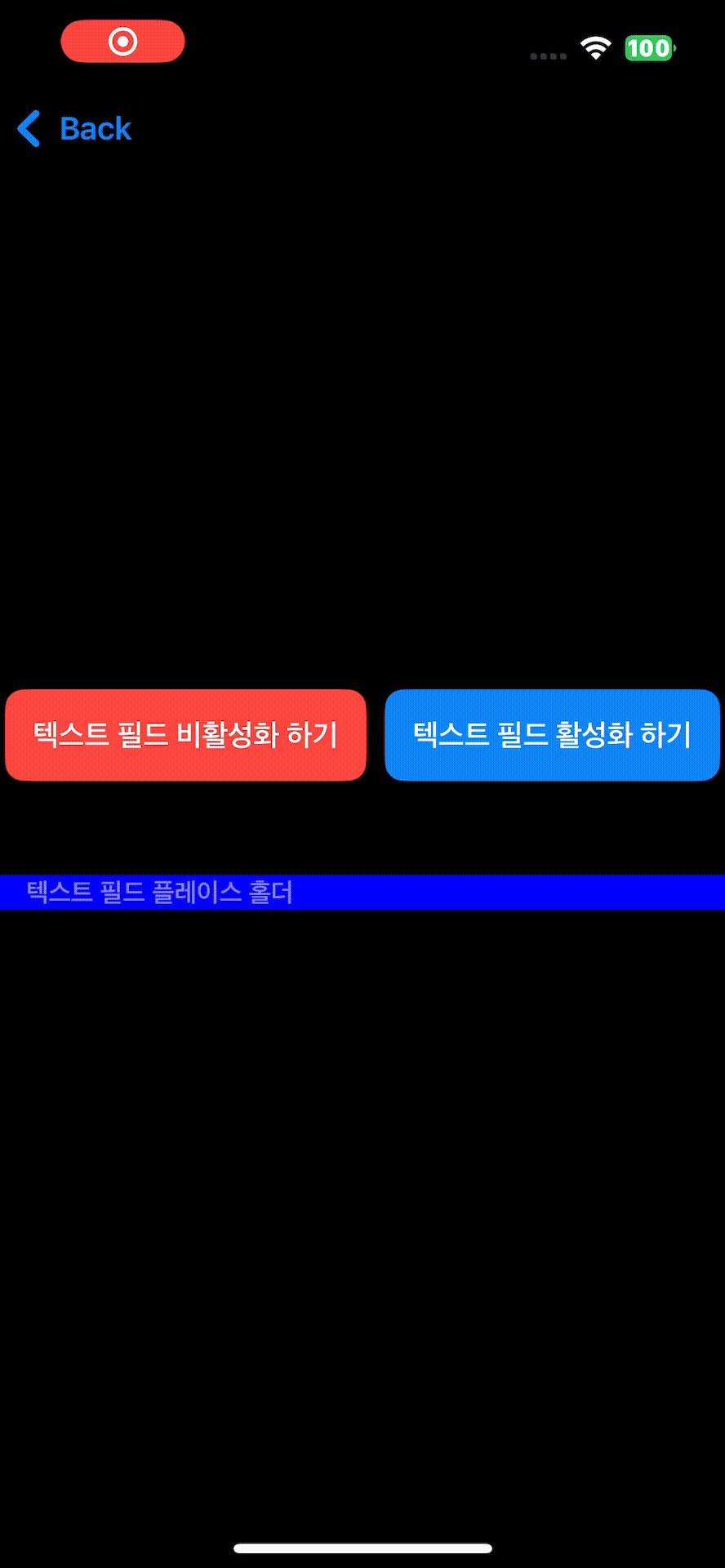
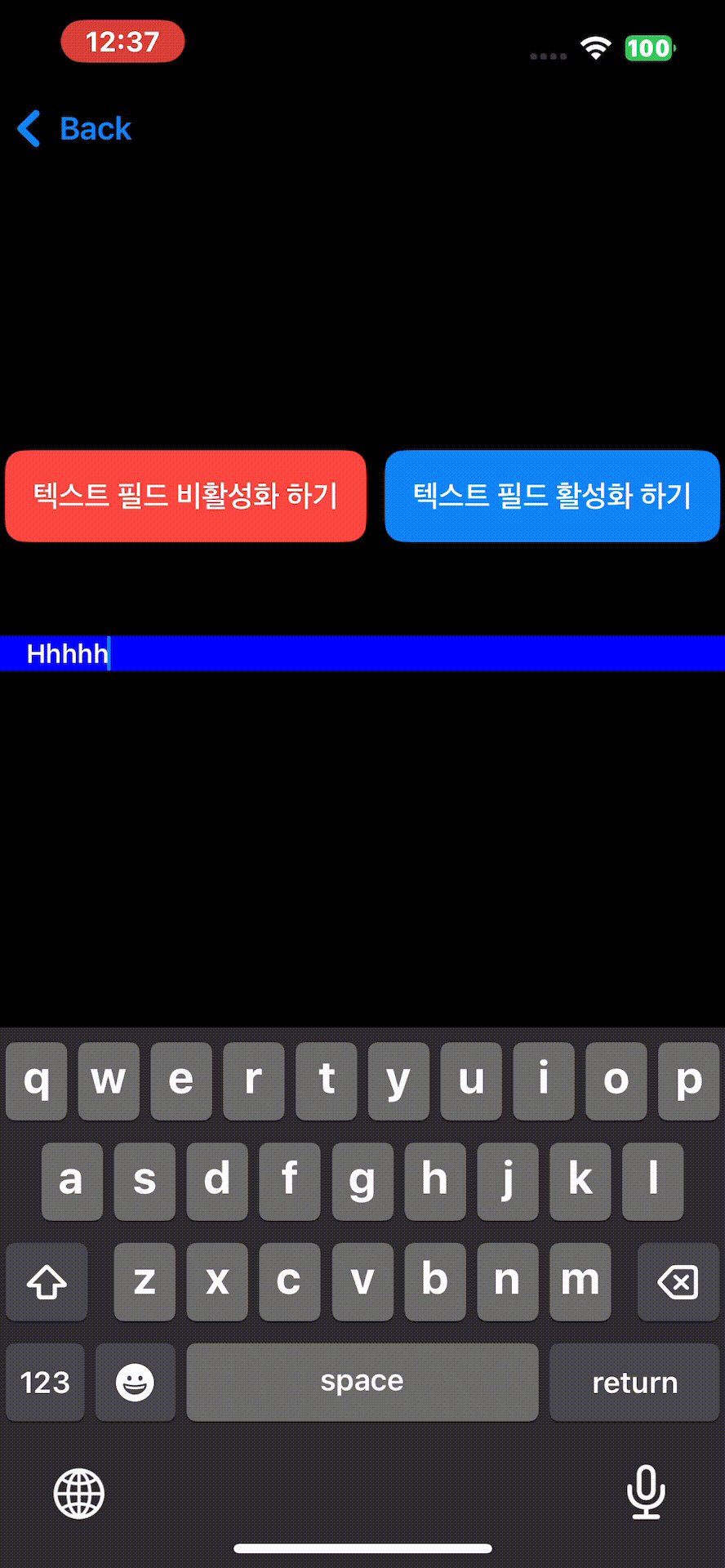
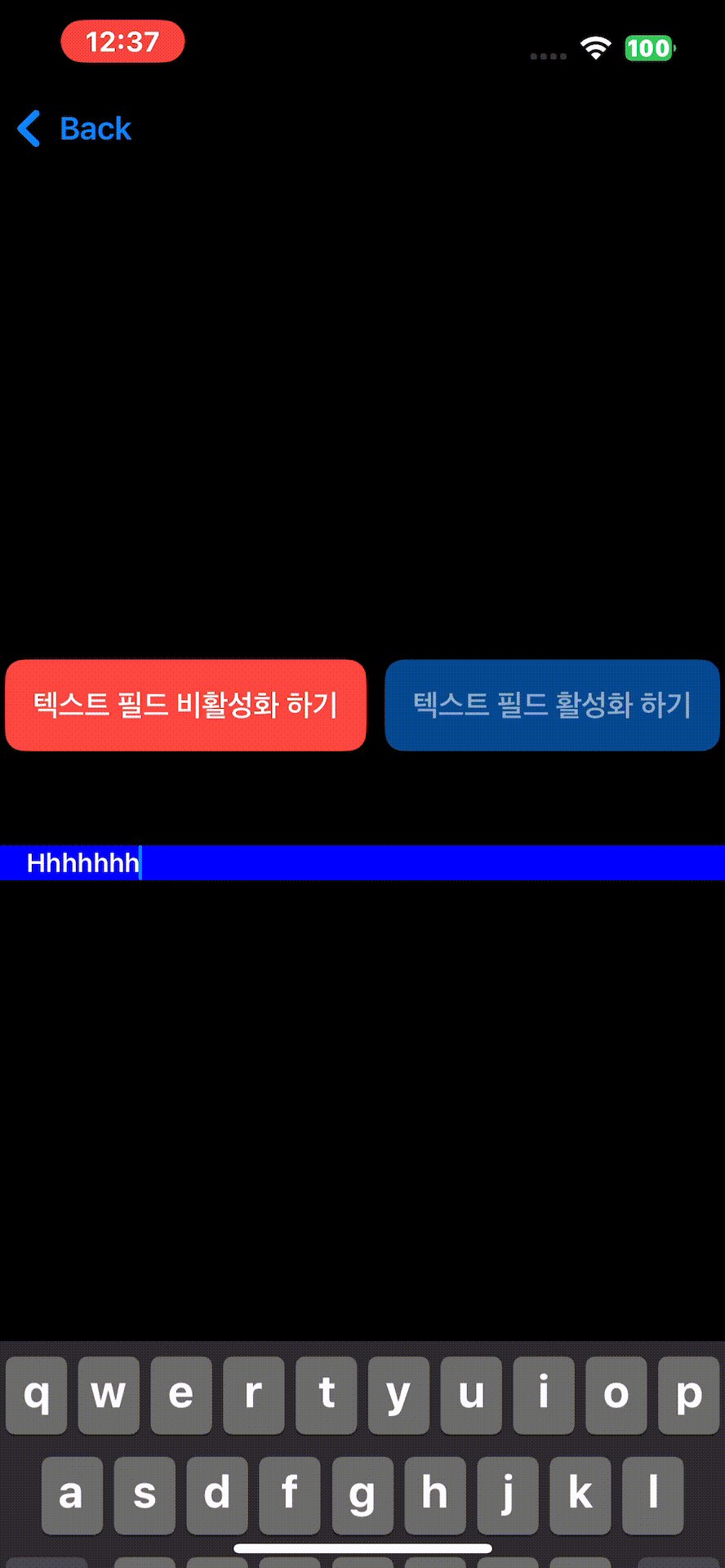
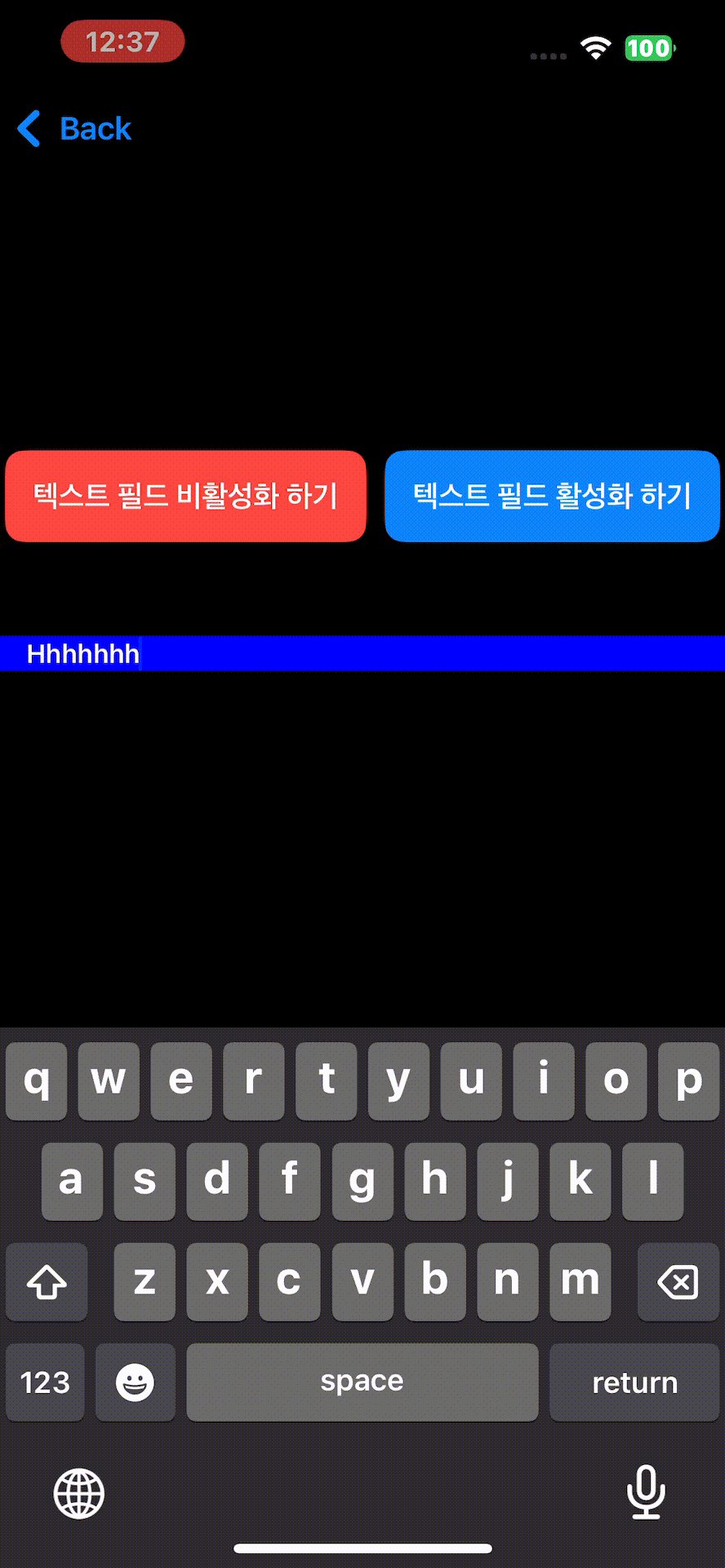
미리보기


제가 제작한 텍스트 필드에서 제공하는 기능들은 아래와같습니다.
- 정규식
- 최대길이
- 텍스트 컬러
- 텍스트 폰트
- 백그라운드 컬러
- 플레이스 홀더
- 플레이스 홀더 색상
- 플레이스 홀더 둥글기
- 필드혹은 뷰의 패딩
- 최대. 최소 높이
- 엔터 클릭시 콜백
- 텍스트 변경시 콜백
- 높이 변경됬을시 콜백
등등
여러가지의 콜백과 UI디자인을 커스터마이징이 가능하도록 제작하였습니다!!
아래는 예제코드입니다
아래로 늘어나는 텍스트 뷰
TextView
import Foundation
import SwiftUI
struct TextView: View {
@ObservedObject var vm: TextViewModel = TextViewModel()
var body: some View {
VStack(spacing: 10) {
HStack(spacing: 10) {
Button(action: {
self.vm.deactivateTextView()
}, label: {
Text("텍스트 뷰 비활성화 하기")
.foregroundColor(.white)
.padding(.horizontal, 15)
.padding(.vertical, 15)
.background(
RoundedRectangle(cornerRadius: 10)
.foregroundColor(.red)
)
})
Button(action: {
self.vm.activateTextView()
}, label: {
Text("텍스트 뷰 활성화 하기")
.foregroundColor(.white)
.padding(.horizontal, 15)
.padding(.vertical, 15)
.background(
RoundedRectangle(cornerRadius: 10)
.foregroundColor(.blue)
)
})
}
UIKitViewRepresentable(view: self.vm.textViewView)
.frame(height: self.vm.textViewHeight)
}
}
}
TextViewModel
import Foundation
import UIKit
import CustomTextFieldLibrary
import KeyboardManager
class TextViewModel: ObservableObject {
var keyboardManager: KeyboardManager?
/* 텍스트 뷰 */
var textViewView: SingleTextViewContentView?
@Published var textViewHeight:CGFloat = 40 // 웰컴코멘트 동적 높이Add missing conformance to 'KeyboardManangerProtocol' to class 'TextViewModel'
@Published var textViewText:String = "" // 웰컴코멘트 텍스트
init() {
self.keyboardManager = KeyboardManager()
self.keyboardManager?.setCallback(callback: self)
self.initializeField()
}
func initializeField () {
var textViewOption = SingleTextViewOption()
textViewOption.backgroundColor = .clear
textViewOption.textColor = .white
textViewOption.placeholder = "텍스트 뷰 플레이스 홀더"
textViewOption.backgroundColor = .brown
textViewOption.placeholderColor = .black
textViewOption.enableAutoHeight = true
textViewOption.minHeight = 40
textViewOption.maxHeight = 72
textViewOption.maximunLenght = 1000
textViewOption.font = UIFont.systemFont(ofSize: 14)
textViewOption.horizontalPadding = 14
textViewOption.verticalPadding = 11
textViewOption.onChangeHeight = {[ weak self ] height in
guard let self = self else { return }
self.textViewHeight = height
}
textViewOption.onTextChanged = {[ weak self ] text in
guard let self = self else { return }
self.textViewText = text
}
self.textViewView = SingleTextViewContentView(singleTextViewOption: textViewOption)
}
func deactivateTextView() {
self.textViewView?.deactivate()
}
func activateTextView() {
self.textViewView?.activate()
}
}
extension TextViewModel: KeyboardManangerProtocol {
func keyBoardWillShow(notification: NSNotification, keyboardHeight: CGFloat) {
print("키보드 열림 높이: \(keyboardHeight)")
}
func keyBoardWillHide(notification: NSNotification) {
print("키보드 닫힘 높이: \(0)")
}
}
좌우로 스크롤이 가능한 텍스트 필드
TextFieldView
import Foundation
import SwiftUI
struct TextFieldView: View {
@ObservedObject var vm: TextFieldViewModel = TextFieldViewModel()
var body: some View {
VStack(spacing: 10) {
HStack(spacing: 10) {
Button(action: {
self.vm.deactivateTextField()
}, label: {
Text("텍스트 필드 비활성화 하기")
.foregroundColor(.white)
.padding(.horizontal, 15)
.padding(.vertical, 15)
.background(
RoundedRectangle(cornerRadius: 10)
.foregroundColor(.red)
)
})
Button(action: {
self.vm.activateTextField()
}, label: {
Text("텍스트 필드 활성화 하기")
.foregroundColor(.white)
.padding(.horizontal, 15)
.padding(.vertical, 15)
.background(
RoundedRectangle(cornerRadius: 10)
.foregroundColor(.blue)
)
})
}
UIKitViewRepresentable(view: self.vm.textFieldView)
.frame(height: 100)
}
}
}
TextFieldViewModel
import Foundation
import UIKit
import CustomTextFieldLibrary
import KeyboardManager
class TextFieldViewModel: ObservableObject {
var keyboardManager: KeyboardManager?
/* 텍스트 필드 */
var textFieldView: SingleTextFieldContentView?
@Published var textFieldText:String = "" // 제목 텍스트
init() {
self.keyboardManager = KeyboardManager()
self.keyboardManager?.setCallback(callback: self)
self.initializeField()
}
func initializeField () {
var textFieldOption = SingleTextFieldOption()
textFieldOption.font = UIFont.systemFont(ofSize: 14)
textFieldOption.textColor = .white
textFieldOption.backgroundColor = .blue
textFieldOption.placeholder = "텍스트 필드 플레이스 홀더"
textFieldOption.placeholderColor = .black
textFieldOption.leftPadding = 14
textFieldOption.placeholderColor = .white.withAlphaComponent(0.5)
textFieldOption.borderStyle = .none
textFieldOption.onTextChanged = { [ weak self ] text in
guard let self = self else { return }
self.textFieldText = text
}
self.textFieldView = SingleTextFieldContentView(singleTextFieldOption: textFieldOption)
}
func deactivateTextField() {
self.textFieldView?.deactivate()
}
func activateTextField() {
self.textFieldView?.activate()
}
}
extension TextFieldViewModel: KeyboardManangerProtocol {
func keyBoardWillShow(notification: NSNotification, keyboardHeight: CGFloat) {
print("키보드 열림 높이: \(keyboardHeight)")
}
func keyBoardWillHide(notification: NSNotification) {
print("키보드 닫힘 높이: \(0)")
}
}
전체 코드 깃헙
https://github.com/1domybest/CustomTextFieldLibrary_example
GitHub - 1domybest/CustomTextFieldLibrary_example
Contribute to 1domybest/CustomTextFieldLibrary_example development by creating an account on GitHub.
github.com
위 라이브러리에서 사용하는 텍스트 관련 라이브러리
https://github.com/1domybest/CustomTextFieldLibrary
GitHub - 1domybest/CustomTextFieldLibrary
Contribute to 1domybest/CustomTextFieldLibrary development by creating an account on GitHub.
github.com
에제 내부에서 사용한 키보드 매니저
https://github.com/1domybest/KeyboardManagerLibrary
GitHub - 1domybest/KeyboardManagerLibrary
Contribute to 1domybest/KeyboardManagerLibrary development by creating an account on GitHub.
github.com
키보드 관련 글
SwiftUI 키보드 매니저 만들기😀 [코드 제공]
안녕하세요!오늘은 키보드를 열고 닫고혹은 키보드의 상태를 알수있는 코드를 작성하려고합니다.!!!기능으로는현재 키보드가 열리는 상태와 닫히는 상태를 콜백을통해 정보를 response받고그 정
otis.tistory.com
