| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react
- react-native
- spring boot
- react native
- Spring
- 개발자
- github actions
- 프론트 엔드
- JPA
- 코딩
- 클론코딩
- 풀스택
- 백엔드
- 프론트엔드
- 서버 개발자
- 자바
- docker
- 비전공자
- 무중단 배포
- 국비지원
- SQL
- 리엑트 네이티브
- 스프링
- 스프링 부트
- 개발
- 스타트업
- Java
- 서버 배포
- 리엑트
- Redux
- Today
- Total
목록전체 글 (64)
오티스의개발일기
 [REACT-NATIVE] ffmpeg 사용을 위한 Video CurrentTime 조작하기
[REACT-NATIVE] ffmpeg 사용을 위한 Video CurrentTime 조작하기
2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완 otis.tistory.com 다음글 > 2023.01.15 - [개발/FF..
 [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치
[FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치
2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완 otis.tistory.com 다음글 > 2023.01.15 - [개발/re..
 [FFMPEG] 계획 및 ffmpeg-kit-react-native 를 활용하여 영상프레임마다 잘라 클라이언트에 보여주기
[FFMPEG] 계획 및 ffmpeg-kit-react-native 를 활용하여 영상프레임마다 잘라 클라이언트에 보여주기
다음글 > 2023.01.15 - [개발/FFmpeg] - [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 [FFMPEG] FFmpeg Commands 알아보기 + FFmpeg 맥북 M1 에 설치 다음글 > 2023.01.15 - [개발/FFmpeg] - [FFMPEG] ffmpeg 오디오 변환중 오류 Automatic encoder selection failed for output stream #0:0. Default encoder for format mp3 (codec mp3) is probably disabled. Please choose an encoder manually. 해결완 otis.tistory.com # FFmpeg 란? FFmpeg (www.f..
모듈 연결방법 https://www.youtube.com/watch?v=DREQwNb99l0 FFMPEG react 에서 사용하는 방법 https://www.youtube.com/watch?v=XDHdxVq402k ios 카메라 커스터마이징 https://www.youtube.com/watch?v=ZYPNXLABf3c&t=63s https://www.youtube.com/watch?v=Y-65T0YBOm4 https://www.youtube.com/watch?v=7AlZxClmhPw AVCamFilter https://img.ly/blog/how-to-add-a-filter-to-a-video-stream-in-ios/amp/ How to Add a Filter to a Video Stream in iO..
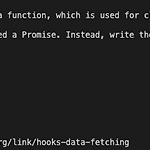
 useEffect must not return anything besides a function, which is used for clean-up. 에러 해결
useEffect must not return anything besides a function, which is used for clean-up. 에러 해결
에러내용 LOG Running "baund" with {"rootTag":291,"initialProps":{}} ERROR Warning: useEffect must not return anything besides a function, which is used for clean-up. It looks like you wrote useEffect(async () => ...) or returned a Promise. Instead, write the async function inside your effect and call it immediately: useEffect(() => { async function fetchData() { // You can await here const response ..
보호되어 있는 글입니다.
 The audience client and the client need to be in the same project. -google signin error-
The audience client and the client need to be in the same project. -google signin error-
구글 설정시 webClientid 를 적어주는데 안드로이드는 파이어베이스에서 제공해주는걸 사용 아이폰은 GoogleService-Info.plist 안에있는 client_id 사용해야함 GoogleSignin.configure({ webClientId: Platform.OS === 'ios' ? 'iOS Client Id' : 'Client Id From Google services.json' }),
구글 로그인 연동시 필요한 설정을 하고 build 중 저런 에러를 만나게됬다. 결과적으로 주석처리 하나면 끝난다 /ios/Podfile # FlipperConfiguration.enabled, 이부분을 주석처리하면 됨 require_relative '../node_modules/react-native/scripts/react_native_pods' require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules' use_frameworks! :linkage => :static # true # config[:reactNativePath], # Hermes is now enabled by default. Disa..
npm install @react-navigation/native npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view cd ios pod install cd .. npm run ios npm start 모듈 받고 위 순서대로 하면 해결됨 참조 https://stackoverflow.com/questions/66921263/invariant-violation-requirenativecomponent-rnsscreen-was-not-found-in-the-ui Invariant Violat..
 [REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드
[REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 < 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! { const dispatch = useDispatch(); console.log(props) const [preVie..
