| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발
- 백엔드
- 국비지원
- 프론트 엔드
- 리엑트
- 프론트엔드
- react native
- Redux
- 서버 개발자
- 스타트업
- react
- SQL
- Java
- 서버 배포
- 풀스택
- 자바
- 클론코딩
- 스프링
- 비전공자
- 개발자
- Spring
- JPA
- github actions
- 리엑트 네이티브
- 코딩
- spring boot
- 무중단 배포
- docker
- 스프링 부트
- react-native
- Today
- Total
오티스의개발일기
[REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! 본문
[REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기!
안되면 될때까지.. 2023. 1. 2. 09:03
< 이전글
2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기
[REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기
< 이전글 2023.01.01 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (14) gorhom/bottom-sheet 를 활용한 바텀 시트 만들기 [REACT NATIVE] 인스타그램 클론 코딩 (14) gorhom/bottom-sheet 를 활용한 바텀 시트
otis.tistory.com
다음글 >
2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
[REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! <
otis.tistory.com
오늘은 새 게시물을 올릴수있는 버튼을 생성할건데 메뉴바로 만들어 그안에 버튼은 생성해볼것이다.
검색을하다 React-native-paper 라는 라이브러리를 찾게됬는데.. 여기 진짜 신세계이다..
많은 ui들이 총집합되어있는 곳이다...
회사에서는 vue.js 를 사용하고 vuetify 를 사용하는데
이것과 비슷한 느낌이다.
오늘은 많은 라이브러리중 메뉴만 사용할것이고.
라이브러리 링크는 아래 첨부해놓겠다.
https://callstack.github.io/react-native-paper/index.html
Home · React Native Paper
Material design for React Native
callstack.github.io
사용방법은 매우 간단하다.
라이브러리 저장후 설정후 사용하면 끝이다.
그리고 라이브러리 설명이 매우 잘되어있다... 너무 행복하고 감사하다
조금더 공부해서 다음 프로잭트때는 저 라이브러리 하나로 끝내는 프로잭트를 해봐야겠다.
그럼 시작하도록 하겠다.
# 오늘 작업할 파일목록
- HomeScreen.js
- babel.config.js
- header.js (/src/screens/home/Header.js)
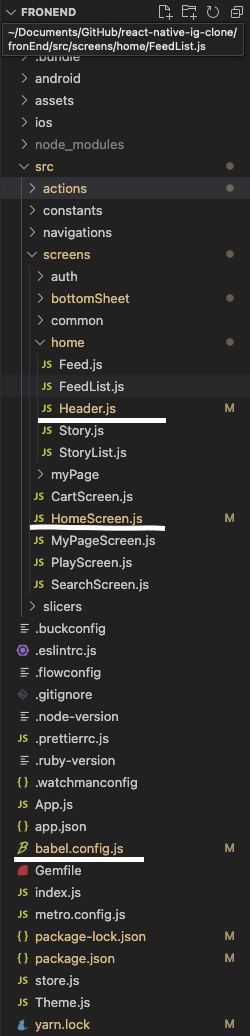
# 0. 폴더 구조

# 1 . yarn or npm 설치
yarn add react-native-paper
yarn add react-native-safe-area-context
yarn add react-native-vector-icons
or
npm install ~
아이콘 같은경우 따로 다루지않고 다음에 따로 포스팅한후 이곳에 올리도록하겠다.
라이브러리를 다운받았으니
설정부터 해보도록하겠다.
# 2. babel.config.js
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
'react-native-reanimated/plugin',
'react-native-paper/babel' // <---- 추가한것
],
};
플러그인이다. 권장사항이니 꼭 넣길바란다.
# 3. HomeScreen.js
import React from 'react'
import styled, { ThemeProvider } from "styled-components/native";
import { useDispatch, useSelector } from "react-redux"; // userDispatch = 데이터 변경시 사용 // useSelector = 데이터 가져올때 사용
import { darkTheme, lightTheme } from "../../Theme";
import themeSlicer from "../slicers/themeSlicer";
import Header from '../screens/home/Header'
import FeedList from './home/FeedList';
import StoryList from './home/StoryList';
import { Provider as PaperProvider } from 'react-native-paper';
const HomeScreen = ({ }) => {
const theme = useSelector((state) => state.themeSlicer.theme);
const dispatch = useDispatch();
return (
<SafeAreaView>
<PaperProvider>
<Header />
<HomeScreenScrollView>
<StoryList></StoryList>
<FeedList></FeedList>
</HomeScreenScrollView>
</PaperProvider>
</SafeAreaView>
)
}
export default HomeScreen
const HomeScreenScrollView = styled.ScrollView`
`;
const Text = styled.Text`
color: ${props => props.theme.TextColor};
`;
const SafeAreaView = styled.SafeAreaView`
flex: 1;
background-color: ${props => props.theme.backgroundColor};
`;
Provider 를 감싸줘야 이 라이브러리를 전체적으로 사용이 가능한것같다.
나는 일단 HomeScreen.js 내부에서 사용할것이기 때문에 태그를 감싸줬다.
혹시 App.js 에서 쓸사람은 redux Provider 내부에 감싸줘야하니 참고하면 된다.
import {Provider} from "react-redux";
import store from "./store";
import { StyleSheet, Text, View } from 'react-native'
import AuthNavigaitor from './src/navigations/AuthNavigaiton'
import {GestureHandlerRootView} from 'react-native-gesture-handler'
import { Provider as PaperProvider } from 'react-native-paper';
import { SafeAreaView } from "react-native";export default function App() {
return (
<Provider store={store}>
<PaperProvider> // <----
<GestureHandlerRootView style={{ flex: 1 }}>
<AuthNavigaitor/>
</GestureHandlerRootView>
<PaperProvider>
</Provider>
);
}이런식으로 하면된다.
마지막으로 헤더를 작업해보겠다..
이 라이브러리가 정말좋은게 사용친화적으로 딱 알수있도록 만들어놨다.
한번 만들어보자
# 4.Header.js
import React from 'react'
import styled, { ThemeProvider } from "styled-components/native";
import { useDispatch, useSelector } from "react-redux"; // userDispatch = 데이터 변경시 사용 // useSelector = 데이터 가져올때 사용
import { darkTheme, lightTheme } from "../../../Theme";
import themeSlicer from "../../slicers/themeSlicer";
import Ionicons from "react-native-vector-icons/Ionicons";
import HeaderLogo from '../../../assets/header-logo.png'
import ICONS from '../../constants/icons'
import { Button, Menu, Divider, Provider } from 'react-native-paper';
const Header = ({ }) => {
const theme = useSelector((state) => state.themeSlicer.theme);
const dispatch = useDispatch();
const [visible, setVisible] = React.useState(false);
const openMenu = () => setVisible(true);
const closeMenu = () => setVisible(false);
return (
<Container>
<HeaderBox>
<TouchableOpacity>
<Image source={HeaderLogo} />
</TouchableOpacity>
<HeaderIconBox>
<Menu
visible={visible}
onDismiss={closeMenu}
anchor={ <TouchableOpacity onPress={openMenu}>
<Ionicons name="add-circle-outline" size={28} color="white" />
</TouchableOpacity>}>
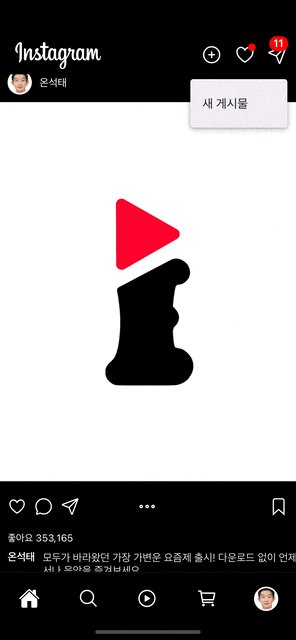
<Menu.Item icon="information" onPress={() => {}} title="새 게시물"/>
</Menu>
<TouchableOpacity>
<UnderDot />
<Ionicons name="heart-outline" size={28} color="white" />
</TouchableOpacity>
<TouchableOpacity>
<UnderRedIcon>
<UnderRedIconText>11</UnderRedIconText>
</UnderRedIcon>
<Ionicons name="paper-plane-outline" size={28} color="white" />
</TouchableOpacity>
</HeaderIconBox>
</HeaderBox>
</Container>
)
}
export default Header
const Text = styled.Text`
color: ${props => props.theme.TextColor};
`;
const Image = styled.Image`
width: 175px;
height: 51px;
`;
const TouchableOpacity = styled.TouchableOpacity`
margin-left: 15px;
`;
const Container = styled.View`
margin-right: 10px;
`;
const UnderDot = styled.View`
background-color: red;
position: absolute;
top: 0;
right: 0;
border-radius: 50px;
width: 10px;
height: 10px;
z-index: 100;
`;
const UnderRedIcon = styled.View`
background-color: red;
border-radius: 50px;
position: absolute;
align-items: center;
right: 0;
bottom: 20px;
padding: 5% 20%;
z-index: 100;
`;
const UnderRedIconText = styled.Text`
color: white;
font-weight: 600;
`;
const HeaderBox = styled.View`
flex-direction: row;
align-items: center;
justify-content: space-between;
`;
const HeaderIconBox = styled.View`
flex-direction: row;
align-items: center;
justify-content: space-between;
`;
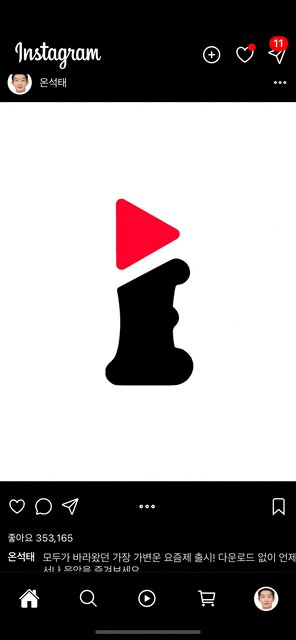
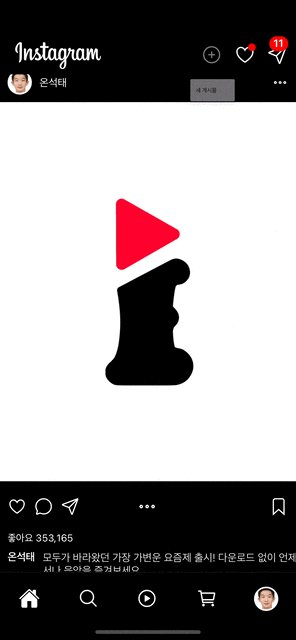
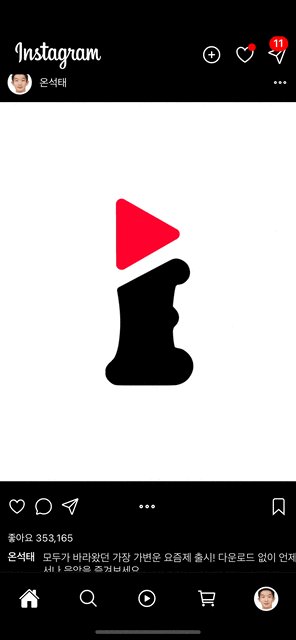
테스트 해보도록 하겠다.

정상적으로 동작한다!
그럼 이것으로 포스팅을 마치도록 하겠다.
다음시간에는 tab을 한개 더 만들어 게시물을 올릴수있는 탭을 만들어보도록 하겠다.
# 깃허브 주소
https://github.com/1domybest/react-native-ig-clone.git
GitHub - 1domybest/react-native-ig-clone
Contribute to 1domybest/react-native-ig-clone development by creating an account on GitHub.
github.com
다음글 >
2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
[REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! <
otis.tistory.com
'개발 > react-native' 카테고리의 다른 글
| [REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드 (10) | 2023.01.04 |
|---|---|
| [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 (2) | 2023.01.02 |
| [REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기 (1) | 2023.01.02 |
| [REACT NATIVE] 인스타그램 클론 코딩 (14) gorhom/bottom-sheet 를 활용한 바텀 시트 만들기 (1) | 2023.01.01 |
| [REACT NATIVE] 인스타그램 클론 코딩 (13) 마이페이지 ui 만들기 (1) | 2023.01.01 |




