| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 국비지원
- 프론트 엔드
- 스프링 부트
- Redux
- 풀스택
- 프론트엔드
- 리엑트
- 스타트업
- Java
- 코딩
- 개발자
- 자바
- react-native
- spring boot
- SQL
- github actions
- 비전공자
- react
- 스프링
- 무중단 배포
- 클론코딩
- JPA
- 리엑트 네이티브
- 개발
- Spring
- react native
- 서버 배포
- docker
- 서버 개발자
- 백엔드
- Today
- Total
오티스의개발일기
[REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 본문
[REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기
안되면 될때까지.. 2023. 1. 2. 20:45
< 이전글
2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기!
[REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기!
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기 [REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기 < 이전글 2023.01.01 - [개발/react-native] - [REACT
otis.tistory.com
다음글 >
[REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택
otis.tistory.com
이전시간에 메뉴바를 만들었다 오늘은 그 메뉴바 안에있는 새 게시물을 클릭했을때 새로운 스택스크린이 생기도록 구현할거다.
일단 네비게이션안에 네비게이션 이런 구조로 만들어야한다.
백문이 불여일견...그냥 보는게 났다 그럼 시작해보도록 하겠다.
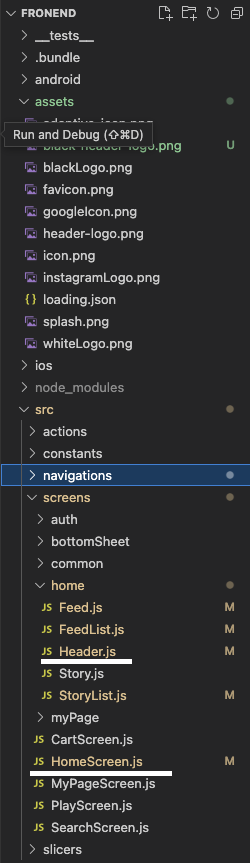
# 오늘 작업할 파일목록
- HomeScreen.js
- Header.js (/src/screens/home/Header.js)
# 0. 폴더 구조

# 1 . HomeScreen.js 수정
import React from 'react'
import styled from "styled-components/native";
import { useDispatch, useSelector } from "react-redux"; // userDispatch = 데이터 변경시 사용 // useSelector = 데이터 가져올때 사용
import Header from '../screens/home/Header'
import FeedList from './home/FeedList';
import StoryList from './home/StoryList';
import { Provider as PaperProvider } from 'react-native-paper';
import {createStackNavigator} from '@react-navigation/stack'
const MainScreen = ({navigation}) => {
return (
<>
<Header navigation={navigation}/>
<HomeScreenScrollView>
<StoryList></StoryList>
<FeedList></FeedList>
</HomeScreenScrollView>
</>
)
}
const NewFeed = ({}) => {
return (
<View>
<Text>뉴 포스트</Text>
</View>
)
}
const HomeScreen = ({ navigation }) => {
const theme = useSelector((state) => state.themeSlicer.theme);
const dispatch = useDispatch();
const Stack = createStackNavigator();
const screenOption = {
headerShown: false,
}
return (
<SafeAreaView>
<PaperProvider>
<Stack.Navigator initialRouteName="main" screenOptions={screenOption}>
<Stack.Screen name="main" component={MainScreen} ></Stack.Screen>
<Stack.Screen name="newPost" component={NewFeed} ></Stack.Screen>
</Stack.Navigator>
</PaperProvider>
</SafeAreaView>
)
}
export default HomeScreen
const HomeScreenScrollView = styled.ScrollView`
background-color: ${props => props.theme.backgroundColor};
`;
const Text = styled.Text`
color: ${props => props.theme.TextColor};
`;
const View = styled.View`
background-color: ${props => props.theme.backgroundColor};
`
const SafeAreaView = styled.SafeAreaView`
flex: 1;
background-color: ${props => props.theme.backgroundColor};
`;
보이는것과 같이
HomeScreen.js 에도 네비게이션을 구현하였다.
메인은 그전에 만든 MainScreen 이고 그밑에있는건 오늘 만들 NewFeed 이다.
이것들이 동작할수있도록 네비게이션은 push 해줘야하니 Header 의 props 로 보낸 navigation 을 사용해보도록 하겠다.
# 2.Header.js
import React from 'react'
import styled, { ThemeProvider } from "styled-components/native";
import { useDispatch, useSelector } from "react-redux"; // userDispatch = 데이터 변경시 사용 // useSelector = 데이터 가져올때 사용
import { darkTheme, lightTheme } from "../../../Theme";
import themeSlicer from "../../slicers/themeSlicer";
import Ionicons from "react-native-vector-icons/Ionicons";
import LightHeaderLogo from '../../../assets/header-logo.png'
import BlackHeaderLogo from '../../../assets/black-header-logo.png'
import ICONS from '../../constants/icons'
import {ROUTES} from '../../constants/routes'
import { Button, Menu, Divider, Provider } from 'react-native-paper';
const Header = ({navigation}) => {
const theme = useSelector((state) => state.themeSlicer.theme);
const dispatch = useDispatch();
const [visible, setVisible] = React.useState(false);
const openMenu = () => setVisible(true);
const closeMenu = () => setVisible(false);
return (
<Container>
<HeaderBox>
<TouchableOpacity>
{
theme.mode === 'dark' ? <Image source={LightHeaderLogo} /> : <Image source={BlackHeaderLogo} />
}
</TouchableOpacity>
<HeaderIconBox>
<Menu
visible={visible}
onDismiss={closeMenu}
anchor={ <TouchableOpacity onPress={openMenu}>
<Ionicons name="add-circle-outline" size={28} color={theme.mode === 'dark' ? 'white' : 'black'} />
</TouchableOpacity>}>
<Menu.Item icon="information" onPress={() => {navigation.push('newPost')}} title="새 게시물"/>
</Menu>
<TouchableOpacity>
<UnderDot />
<Ionicons name="heart-outline" size={28} color={theme.mode === 'dark' ? 'white' : 'black'}/>
</TouchableOpacity>
<TouchableOpacity>
<UnderRedIcon>
<UnderRedIconText>11</UnderRedIconText>
</UnderRedIcon>
<Ionicons name="paper-plane-outline" size={28} color={theme.mode === 'dark' ? 'white' : 'black'} />
</TouchableOpacity>
</HeaderIconBox>
</HeaderBox>
</Container>
)
}
export default Header
const Text = styled.Text`
color: ${props => props.theme.TextColor};
`;
const Image = styled.Image`
width: 175px;
height: 51px;
`;
const TouchableOpacity = styled.TouchableOpacity`
margin-left: 15px;
`;
const Container = styled.View`
padding-right: 10px;
background-color: ${props => props.theme.backgroundColor};
`;
const UnderDot = styled.View`
background-color: red;
position: absolute;
top: 0;
right: 0;
border-radius: 50px;
width: 10px;
height: 10px;
z-index: 100;
`;
const UnderRedIcon = styled.View`
background-color: red;
border-radius: 50px;
position: absolute;
align-items: center;
right: 0;
bottom: 20px;
padding: 5% 20%;
z-index: 100;
`;
const UnderRedIconText = styled.Text`
color: white;
font-weight: 600;
`;
const HeaderBox = styled.View`
flex-direction: row;
align-items: center;
justify-content: space-between;
`;
const HeaderIconBox = styled.View`
flex-direction: row;
align-items: center;
justify-content: space-between;
`;
위 부모에서 전달 받은 navigation 의 push 를 활용하여 스택을 변경할수있다.
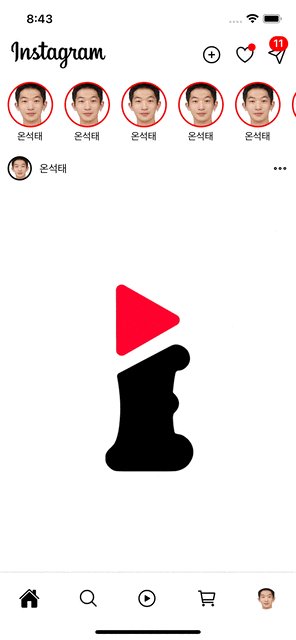
정상적으로 동작하는지 확인해보자.

문제없이 동작하는걸 볼수있다.
다음시간에는 이 스택을 사용하여 만든 스크린의 ui를 제작하여보겠다.
그리고 아마 이것들이 마지막 기능들이 될것같다.
그것에 대한 글은 다음시간에 적도록하겠다.
다들 새해복많이받으시고 좋은일만 생기길 바랍니다
# 깃허브 주소
https://github.com/1domybest/react-native-ig-clone.git
GitHub - 1domybest/react-native-ig-clone
Contribute to 1domybest/react-native-ig-clone development by creating an account on GitHub.
github.com
다음글 >
[REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업
< 이전글 2023.01.02 - [개발/react-native] - [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택 만들기 [REACT NATIVE] 인스타그램 클론 코딩 (17) navigation을 이용하여 새 게시물 스택
otis.tistory.com
'개발 > react-native' 카테고리의 다른 글
| [REACT-NATIVE] ffmpeg 사용을 위한 Video CurrentTime 조작하기 (1) | 2023.01.15 |
|---|---|
| [REACT NATIVE] 인스타그램 클론 코딩 (18) 마지막....ㅠㅠ react-native-image-picker 를 사용한 새 게시물 업로드 (10) | 2023.01.04 |
| [REACT NATIVE] 인스타그램 클론 코딩 (16) react-native-paper 사용하여 메뉴바 만들기! (5) | 2023.01.02 |
| [REACT NATIVE] 인스타그램 클론 코딩 (15) 로그아웃 구현하기 (1) | 2023.01.02 |
| [REACT NATIVE] 인스타그램 클론 코딩 (14) gorhom/bottom-sheet 를 활용한 바텀 시트 만들기 (1) | 2023.01.01 |




